本系列文章已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
:lang 僞類選取器是針對語言設定的一個選取器,應該算是一個 Amos 極少用到的一個選取器,主要原因是因為使用上有點小小的麻煩處,另外還有實用度的部分。一般來說我們所處理的專案多數都是中文版本,除非有接到多國語言版本的網頁,不然其實不太會用到特殊的語言設定,相對的也就沒什麼機會使遇用到這個選取器了。
:lang 選取器的語法是 :lang(語言),例如我今天要選取到的語言是英文的話,那我就可以這樣寫 :lang(en),但這樣寫其實也會遇到兩個不同的狀況。例如一般來說我們的語言是設定在 HTML 標籤的,如
<html lang="en">
...略
</html>
這種是針對整個頁面設定語言的做法,但我們也會遇到針對頁面中部分內容設定的時候,像是下面這樣
<p>
<span lang="en">Amos</span> 好帥!
</p>
這種就是針對頁面局部內容設定的做法,以目前台灣多數的頁面來說,混合語言的頁面算是正常的,在中文裡面穿插著 english 讓自己的展現出 hight class 的 sense 這樣的 content 可以讓自己顯得更 smart (e04! 夠了你!)
以上面這段令人覺得噁心想吐的段落來說,中間中英文夾雜,如果要正確的使用 HTML 標示的話,那我們就需要變成下方這樣會比較好
<p>
這種就是針對頁面局部內容設定的做法,以目前台灣多數的頁面來說,混合語言的頁面算是正常的,在中文裡面穿插著 <span lang="en">english</span> 讓自己的展現出 <span lang="en">hight class</span> 的 <span lang="en">sence</span> 這樣的 <span lang="en">content</span> 可以讓自己顯得更 <span lang="en">smart</span> (<span lang="en">e04</span>! 夠了你該死的晶晶體!)
</p>
是不是看的很阿雜呀?!所以多數小編都不會這麼做,就讓它隨緣變成下面這樣
<p>
這種就是針對頁面局部內容設定的做法,以目前台灣多數的頁面來說,混合語言的頁面算是正常的,在中文裡面穿插著 english 讓自己的展現出 hight class 的 sence 這樣的 content 可以讓自己顯得更 smart (e04! 夠了你!)
</p>
講了這麼多,接下來進入重點!
因為 CSS 選取器跟 HTML 的結構是息息相關的,寫錯你就選不到了,所以上面才會提了那麼一大段的 HTML 寫法。在實務層面,我們可以依據語言的不同,套用不同的字型以及不同的行距,例如下方這樣
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>CSScoke & Gold fish is Awesome</p>
</body>
</html>
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>CSS可樂 & 金魚都能懂的系列教學真是太奇妙了</p>
</body>
</html>
CSS
:lang(en) p {
font-family: arial, sans-serif;
line-height: 1.5;
}
:lang(zh-Hant) p {
font-family: 'Noto Sans TC', sans-serif;
line-height: 1.8;
}
上面這範例很明顯的會讓我們的頁面中英文字出現不同的字型與行距。但這普遍需要跟程式功能搭配開發應用才能發揮最大效益。
那麼...上面這樣的寫法沒有程式搭配的話,我們也可以先設定頁面有一個主要語言,然後把內容工作直接壓榨麻煩小編,針對特定文字做標示,就像下方這樣
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>CSS可樂 & 金魚都能懂的系列教學真是太奇妙了</p>
<p lang="en">CSScoke & Gold fish is Awesome</p>
</body>
</html>
CSS
p {...略}
:lang(en){...略}
這樣的話一樣可以針對不同語言設定不同的行距與字型,原始碼也乾淨的多,彈性也好多了!
上面的應用方式對於30公分的網頁設計師/工程師來說可能感受並不深,一般來說 Amos 比較常遇到的反倒是外語的換列問題,由於外語的特性使然,只要有人手誤或刻意手誤的話,就可能會寫出下方這種令開發者唾棄的內容
<p>
AmosAndCSScokeIsAwesomeSubscriptMyYoutubeChannelIsBetter
</p>
這種長單字雖然不常見, 但在開發團隊中卻是一個經常會被測試單位人員拿出來說嘴的一個項目,說你的畫面壞掉了,但明明在我電腦上面就是正常的啊於是去看一下壞掉的原因,原來是過長單字的問題,這可真是冤枉啊~~
還是不懂嗎?用英文舉例好了,由於英文這個語系是用多個字母組合成為一個單字,而瀏覽器預設是不切斷一個單字的,因為會破壞單字的完整性,進而導致閱讀可能產生困難或誤解,像是以下這一段文字
this is book
寫成了
this is a bo
ok
那個 book 可能因為區塊的寬度不足而導致文字被截斷而換行了,這樣的話你還認為他是 book這個單字嗎?所以瀏覽器預設不截斷文字的原因也就能夠理解了,也因此新手經常會在測試網頁的時候在鍵盤上面亂按,但就是不按空白鍵 ,導致你的區塊中出現了長單字而不斷行導致版面壞掉或看起來是壞掉的,自然也就很正常了。就像以下這一段原始碼內文中完全沒有空白存在的狀況可能會導致你畫面中出現問題
<p>
TYUIOL<MNBFTIKMNBGFOlkmnbgtyuio9876tfdrtyuioiuytrdcvbkiuytfxsdertyjklpokjmnbvcxzawerthnmloiuhbvdrthjkoiuhgvcswerghkiuhvcxsaqwertyuiol,mvcswertyukrtymhgifudygevrgtugikjnbswveghrufhcdgshjwenbrfhjdnbsehrukgmnvcmxksoaiwjherbfhjidsuwhgerbfjidhejfiuhdekr
</p>
現在可理解如果說你所有的字母之間都沒有空格的話,這串字母將會被視為一個英文單字,並出現文字突出區塊的原因了吧。
是的! 太長是個困擾,所以我們必須要讓這種過份亂測試又亂打的內容,能夠合理的打斷,怎樣叫做合理地打斷?你別跟我說使用 word-break: break-all; 這種不會出現連字號的屬性,這太LOW了(被打),在段落文字中其實有個符號叫做「連字號」,這個連字號就跟你的減號「-」是一樣的,在平面設計的文字規則中就有這種斷字的規則,讓你可以在文字過長時,使用連字號來將前行單字與後行單字使用一個連字號表示他倆是同一個單字,就像下面這樣
this is a bo-
ok
這樣閱覽者就能在看到連字號之後自動將下一行當作是同一個單字來看待。
解釋了那麼久其實就是將文字打斷這件事情啊,想當然的當然不是我們要一個字一個字的去算,然後手動添加那個連字號要出現的位置,這樣也太沒效率了,我們可以利用 CSS 的 hyphens屬性來處理這種狀況,馬上來看看怎樣用 hyphens 打斷吧
HTML
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="utf-8">
<title>測試</title>
</head>
<body>
<div class="text">
<h1>
中文中文中文中文中文中文
<span lang="en">
AmosAndCSScokeIsAwesomeSubscriptMyYoutubeChannelIsBetter
</span>
</h1>
</div>
</body>
</html>
上面這段原始碼的頁面語言會是繁體中文,而 h1 標籤內的 span 則是設定英文,等等我們就是要針對這段英文設定使用連字號換行功能。
CSS
.text{
width: 300px;
height: 300px;
border: 1px solid #f00;
}
h1{
font-size: 36px;
}
:lang(en){
display: block;
font-size: 30px;
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
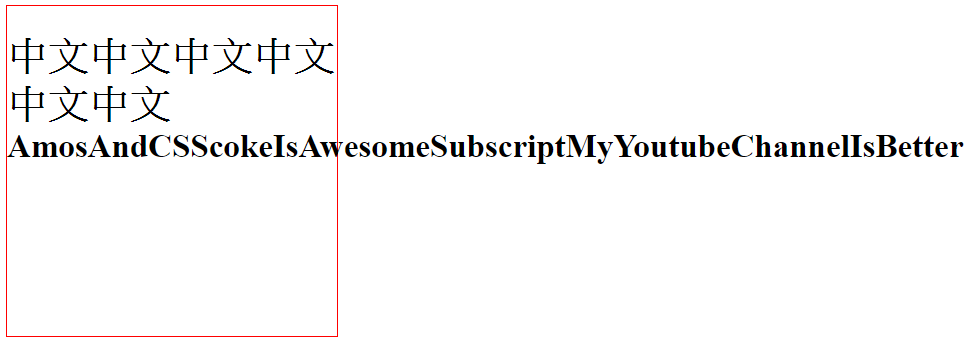
上面這段原始碼為了讓各家瀏覽器都可以正常執行,所以包含了一些具有前綴字的寫法都寫上去了,各位可以實際看看這個畫面上 span 區域的英文字是不是出現了折行與連字號的狀況呢。不過你也應該發現了個問題,就是只有第一行英文字出現連字號,但第二行英文字照樣凸出區塊了,說個技巧!你只要在整段英文中隨意某個位置加入空格並在空格之後隨意加入個字元就能變正常了!像是下面這樣
<span lang="en">
AmosAndCSScokeIsAwesomeSubscriptMyYoutubeChannelIsBetter .
</span>
OK~ 以上就是今天的 金魚都能懂的 CSS 選取器 - :lang 語言僞類選取器,如果文中描述有誤歡迎各位前輩不吝指正,各位金魚我們明天見~
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()

// ) ) // ) ) // ) )
// (( (( ___ ___ ___ / ___
// \\ \\ // ) ) // ) ) // ) / //___) )
// ) ) ) ) // // / / // / / //
((____/ / ((___ / /((___ / / ((____ ((___/ / ((___/ / ((____
( ) ___
/ / (( ) )
/ / \ \
/ / // ) )
// | |
//__| | ___ ___ ___ _ __ ___
/ ___ | // / / / / //___) ) (( ) ) // ) ) // ) ) ) ) //___) )
// | | // / / / / // \ \ // / / // / / / / //
// | | ((__( (__/ / ((____ // ) ) ((___/ / // / / / / ((____
![]()
正好在做多國語系
這篇正好解決了我的問題!
感謝AMOS!![]()
30公分
AmosAndCSScokeIsAwesomeSubscriptMyYoutubeChannelIsBetter![]()
阿
AmosAndCSScokeIsAwesomeAndHandsome 勒
這樣的命名請安心使用在專案上,我保證其他開者會先把你打到半死,這樣就能請工傷假了(無誤)![]()

Amos你好 請問我用你的code進行測試 但英文字的部分並沒有折行與連字號耶@@?
HTML:
CSS:
謝謝你的回答~
連字規則具有語言特定性。在HTML中,語言由lang屬性決定,瀏覽器只會在當前屬性存在且有合適的連字字典可用的情況使用連字進行連接。
意味著當瀏覽器判斷他不用斷字時,他就不會斷,要不就是要自己控制斷字位置,目前這屬性適用性還不是很高,但至少是個參考,當初寫文章時這原始碼是可行的,看來又變了(顯示兩手一攤)
了解了 感謝!